Hey guys...
I started my 100 days of Web Development learning today. I was privileged to access a Udemy Course for the whole learning.
This is my Day1 and I would be writing what I learned each day from the course here as a form of being accountable and to see how far I have come in being a World Class Developer 🚀.
Day 1 #100days of Code
Today, I learned how the web works. The 3 basic languages used in Web Development (HTML, CSS, and Javascript).
HTML- Hypertext Markup Language defines the content and structure of the displayed website page.

Snippet of HTML code from : freehtmldesigns.com/wp-content/uploads/2020..
CSS- Cascading Style Sheets defines the styling of the displayed page and its content.

Snippet of CSS code from: cdn-media-1.freecodecamp.org/images/863sGFa..
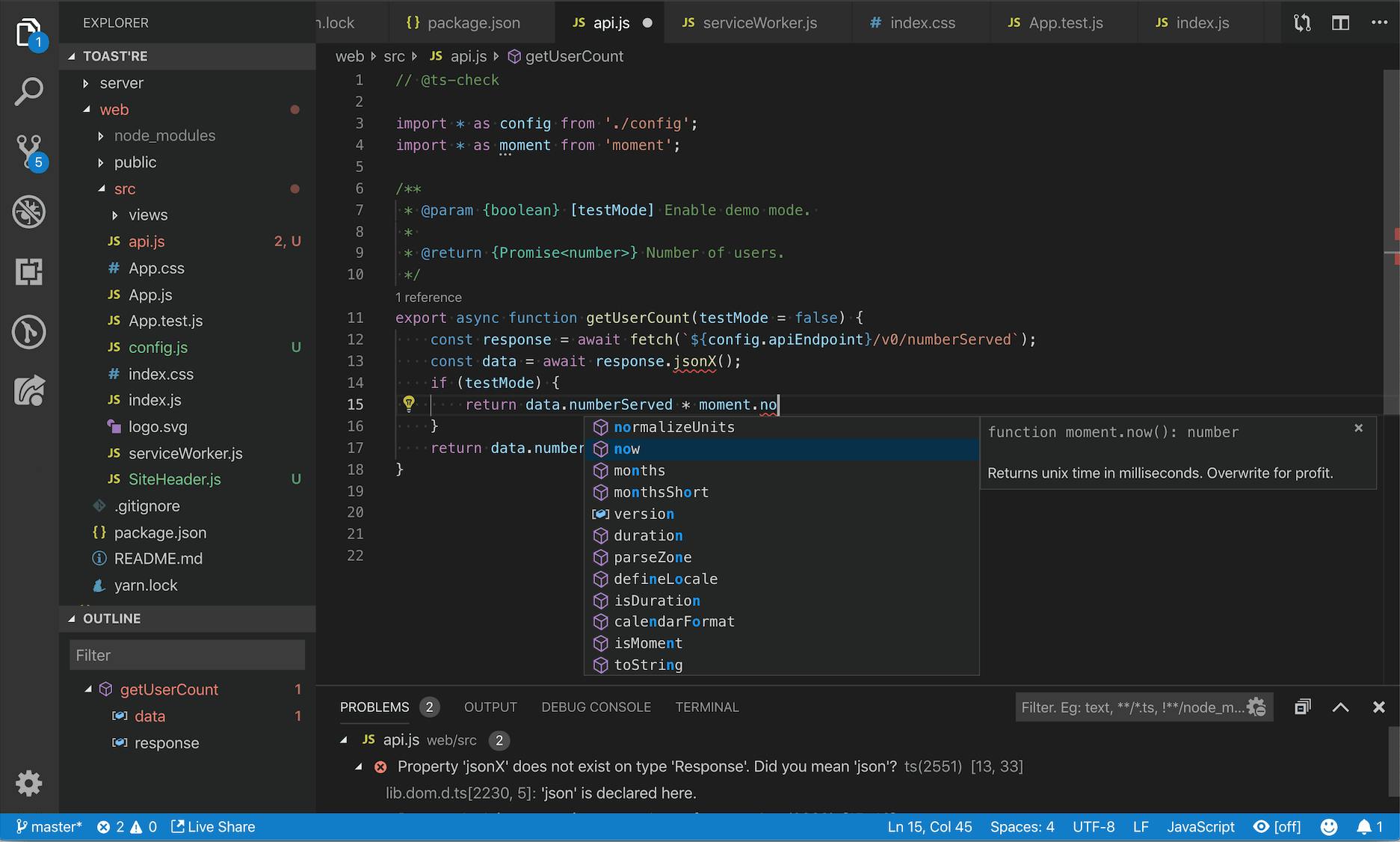
Javascript- Javascript allows us to add interactivity to the Website.

Snippet of JS code from: code.visualstudio.com/assets/docs/languages..